افکت چرخشی / چرخشی را در بلاگر اضافه کنید

افکت چرخشی پویا و جالب را در وبلاگ یا وب سایت اضافه کنید
ممکن است منوی چرخش دوستان را در دستگاه تلفن همراه یا رایانه لوحی خود دیده باشید، وقتی منوی همه دستگاه های تلفن همراه را انتخاب می کنید خوب به نظر می رسد. یا مرورگر گوگل کروم).
این افکت چرخش 360 درجه کلاسیک وبلاگ یا وب سایت شما را عالی و موثر می کند.
یک افکت چرخشی در وبلاگ یا وب سایت خود اضافه کنید. برای اضافه کردن وبلاگ خود، باید یک اسکریپت کوچک به وبلاگ خود اضافه کنید، اضافه کردن آن به بلاگر بسیار آسان است. برای ایجاد افکت چرخش در وبلاگ کافیست مرحله زیر را دنبال کنید.
جلوه چرخش 360 درجه با CSS3 در پست بلاگر
مراحل زیر را دنبال کنید: –
ورود: در حساب وبلاگ نویس خود
وبلاگ خود را در وبلاگی که می خواهید ویجت را اضافه کنید انتخاب کنید.
به گزینه طراحی بروید.
در گزینه Design، گزینه Add gadget وجود دارد این را انتخاب کنید (تصویر دمو زیر را ببینید)

پس از انتخاب افزودن ابزار، یک پنجره باز می شود (پنجره افزودن ابزار)
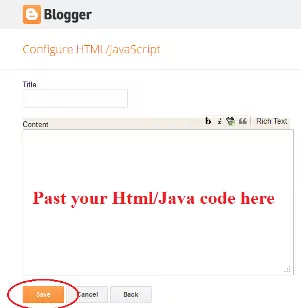
اکنون “HTML / JavaScript” Gadget را انتخاب کنید. (تصویر دمو زیر را ببینید)

اکنون اسکریپت HTML را در قسمت Content Box اضافه کنید. (تصویر دمو زیر را ببینید)

اسکریپت HTML (کپی و چسباندن) در کادر محتوای HTML / JavaScript
حالا دکمه Save Fix را بزنید. اکنون وبلاگ شما برای Rotate Effect آماده است.
توجه: – این افکت چرخش فقط در موزیلا فایرفاکس یا در مرورگر گوگل کروم کار می کند.
ممنون، امیدوارم از این پست خوشتون بیاد
ما تک تک قسمتهای این مقاله را به وضوح توضیح میدهیم، اما اگر هنوز شک و تردیدی در یافتههای خود دارید، میتوانید در زیر نظر دهید تا متوجه شوید که یا اگر مقاله بالا را دوست دارید، فراموش نکنید که برای آخرین بهروزرسانیها مشترک شوید.
اگر مقاله فوق را دوست دارید لطفا مقاله ما را در شبکه های اجتماعی به اشتراک بگذارید.
#وبلاگ و ترفندها #ترفندهای بلاگ #افکت چرخشی #360 #چرخش
@-moz-keyframes roll { 100% { -moz-transform: rotate(360deg); } } @-o-keyframes roll { 100% { -o-transform: rotate(360deg); } } @-webkit-keyframes roll { 100% { -webkit-transform: rotate(360deg); } } body{ -moz-animation-name: roll; -moz-انیمیشن-مدت: 4 ثانیه; -moz-animation-itation-count: 1; -o-animation-name: roll; -o-انیمیشن مدت زمان: 4 ثانیه; -o-animation-itation-count: 1; -webkit-animation-name: roll; -webkit-انیمیشن مدت زمان: 4 ثانیه; -webkit-animation-itation-count: 1; }